Mejoraremos la App de preguntas y respuestas tipo Quiz creada en el tutorial anterior.
- Ajuste automático a pantallas.
- Mensaje emergente tras la respuesta.
- Salto pregunta automático.
- Contador de respuestas.
- Uso de un procedimiento o subrutina.
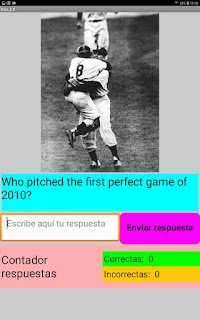
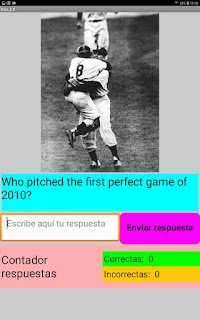
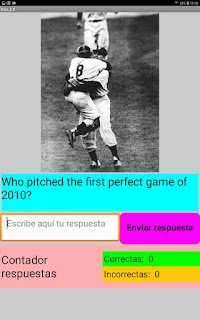
El aspecto tras estas mejoras será:

Cuando el usuario haga clic en el botón "Enviar respuesta" la app mostrará un mensaje emergente indicando si es correcta o no y pasará de manera automática a la siguiente pregunta (con la imagen correspondiente).
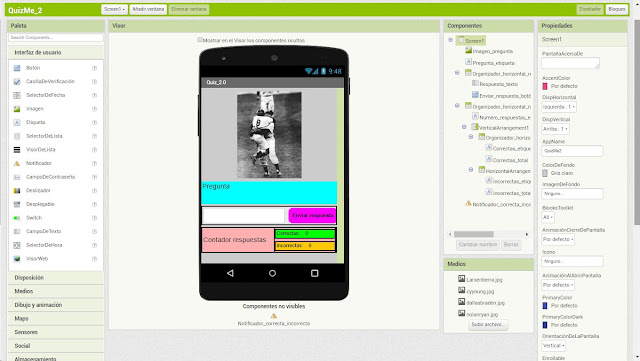
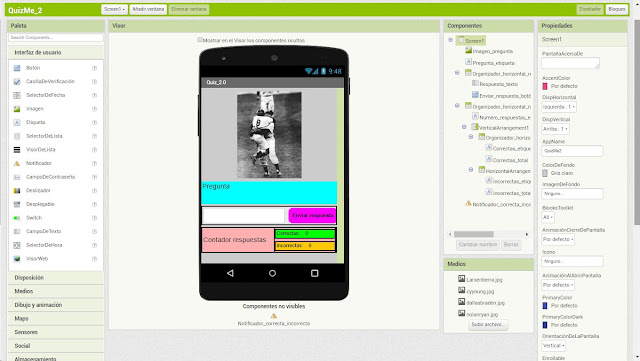
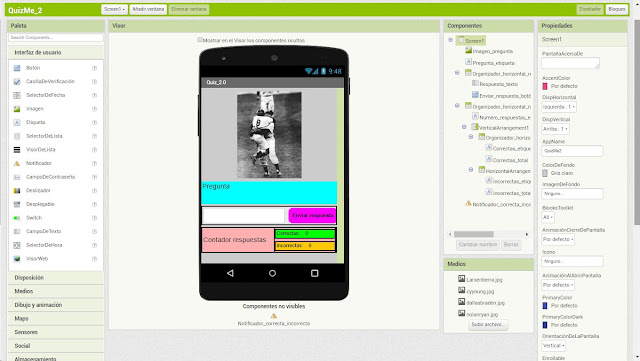
Los componentes que emplearás son los que ves a continuación:

Links de descarga:
Imagen con los bloques: http://rebrand.ly/quizme2bloques
Proyecto App Inventor .aia: http://rebrand.ly/quizme2aia
Aplicación .apk: http://rebrand.ly/quizme2apk
Galería App Inventor: http://ai2.appinventor.mit.edu/#6123745542668288
- Ajuste automático a pantallas.
- Mensaje emergente tras la respuesta.
- Salto pregunta automático.
- Contador de respuestas.
- Uso de un procedimiento o subrutina.
El aspecto tras estas mejoras será:

Cuando el usuario haga clic en el botón "Enviar respuesta" la app mostrará un mensaje emergente indicando si es correcta o no y pasará de manera automática a la siguiente pregunta (con la imagen correspondiente).
Los componentes que emplearás son los que ves a continuación:

Links de descarga:

Cuando el usuario haga clic en el botón "Enviar respuesta" la app mostrará un mensaje emergente indicando si es correcta o no y pasará de manera automática a la siguiente pregunta (con la imagen correspondiente).
Los componentes que emplearás son los que ves a continuación:

Links de descarga:
Imagen con los bloques: http://rebrand.ly/quizme2bloques
Proyecto App Inventor .aia: http://rebrand.ly/quizme2aia
Aplicación .apk: http://rebrand.ly/quizme2apk
Galería App Inventor: http://ai2.appinventor.mit.edu/#61237455426682883.1- Diseño de la App.
Visualiza el vídeo mientras vas trabajando en una nueva pestaña. Páusalo o reduce la velocidad si lo prefieres. Y recuerda subir la calidad en Youtube (abajo a la derecha) si lo ves borroso.3.2- Programación de la App con el editor de bloques.
En esta segunda parte del tutorial trabajamos con el editor de bloques..Imagen con los bloques de programción: http://rebrand.ly/quizme2bloques

