Crearemos una App de Dibujo con botones para elegir el color de dibujo, un fondo sobre el cual dibujar puntos y líneas y un botón para limpiar la pantalla.
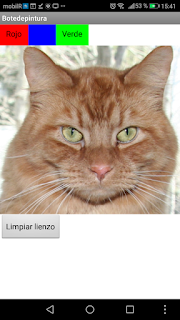
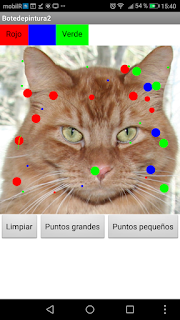
Este es el aspecto que tendrá:

Haciendo clic en los botones de color escogeremos el color de dibujo. Haciendo clic sobre la imagen se dibujan puntos y arrastrando el dedo desde un punto a otro se dibujan lineas. Y por último haciendo clic en el botón "limpiar lienzo" se borra lo dibujado anteriormente.
1.1- Diseño de la App.
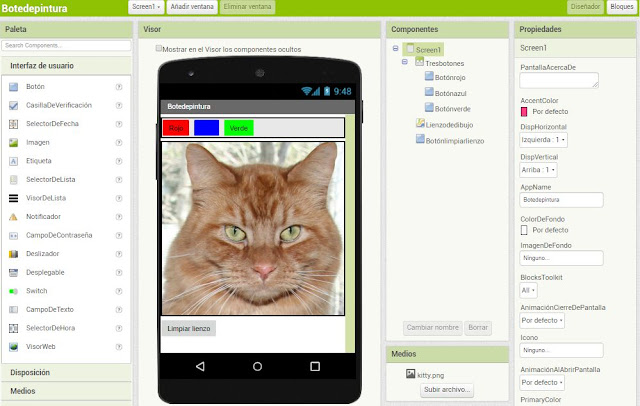
En esta primera parte del tutorial abordamos una brevísima introducción a App Inventor 2 y realizamos el diseño de la App.
Crearemos una App de Dibujo con botones para elegir el color de dibujo, un fondo sobre el cual dibujar puntos y líneas y un botón para limpiar la pantalla.
Este es el aspecto que tendrá:

Haciendo clic en los botones de color escogeremos el color de dibujo. Haciendo clic sobre la imagen se dibujan puntos y arrastrando el dedo desde un punto a otro se dibujan lineas. Y por último haciendo clic en el botón "limpiar lienzo" se borra lo dibujado anteriormente.
1.1- Diseño de la App.
Este es el aspecto que tendrá:

Haciendo clic en los botones de color escogeremos el color de dibujo. Haciendo clic sobre la imagen se dibujan puntos y arrastrando el dedo desde un punto a otro se dibujan lineas. Y por último haciendo clic en el botón "limpiar lienzo" se borra lo dibujado anteriormente.
1.1- Diseño de la App.
Descarga la imagen para hacer el tutorial haciendo clic en el botón derecho del ratón y seleccionando: "Guardar imagen como..."

También puedes descargar la imagen del gato aquí: http://bit.ly/Gatobote
Visualiza el vídeo mientras vas trabajando en una nueva pestaña. Páusalo o reduce la velocidad si lo prefieres. Y recuerda subir la calidad en Youtube (abajo a la derecha) si lo ves borroso.
Links de descarga:
Web con explicaciones sobre el editor bloques: http://bit.ly/ExploraInventor
1.2- Editor de bloques y exportación de la App.
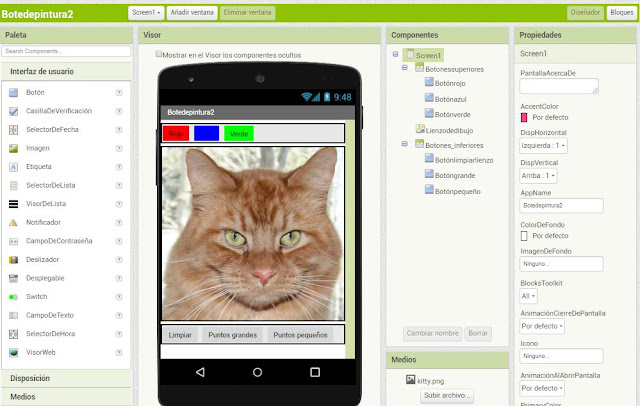
En esta segunda parte del tutorial trabajamos con el editor de bloques y aprendemos a descargar, instalar y probar la app en nuestro dispositivo móvil.Los componentes que emplearás son los que ves a continuación:

Imagen con los bloques de la app:
Links de descarga:
Proyecto App Inventor .aia: http://rebrand.ly/Proyectobote2
Aplicación .apk: http://rebrand.ly/Apkbote2
1.3- Mejora de la App. Bote de pintura 2.0
En esta tercera parte mejoraremos la App siguiendo las indicaciones del tutorial oficial de la web del MIT para la versión 2.0.Añadiremos dos botones para poder crear puntos grandes y pequeños y crearemos tres variables. También probaremos la app en nuestro dispositivo móvil.
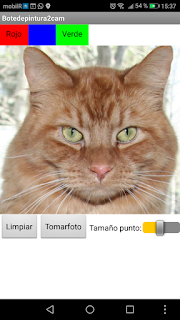
Este es el aspecto que tendrá tras estas mejoras:

Los componentes que emplearás son los que ves a continuación:

Imagen con los bloques de la app 2.0:
Proyecto App Inventor .aia: http://rebrand.ly/bote20aia
Aplicación .apk: http://rebrand.ly/bote20apk
1.4- Mejora de la App. Bote de pintura 2.0
En esta cuarta parte mejoraremos la App añadiendo una cámara para cambiar la foto del lienzo y un botón deslizador para seleccionar el tamaño de punto. Además cambiaremos el icono de la app para que en lugar de ser un icono por defecto sea la imagen del gato.Este será el aspecto tras estas mejoras:

En el tutorial también probaremos la app en nuestro dispositivo móvil.
Imagen con los bloques de la app 2.0 con cámara:
Proyecto App Inventor .aia: http://rebrand.ly/bote20camaia
Aplicación .apk: http://rebrand.ly/bote20camapk



