Tutorial con el que aprenderás a crear una app para Android sin conocimientos previos empleando App Inventor.
Crearemos una App de preguntas y respuestas tipo Quiz.
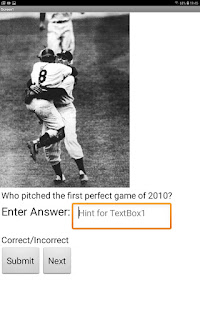
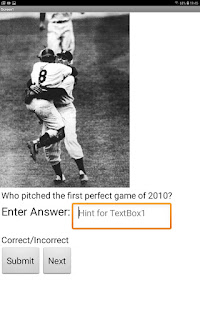
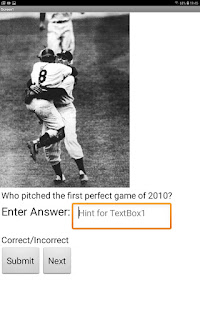
El aspecto al finalizar será:

Al inicio la app mostrará la primera pregunta y la primera foto. El usuario deberá introducir su respuesta y hacer clic en el botón "Submit". La app comprobará si la respuesta es correcta (no influirá si se emplean mayúsculas o minúsculas) e informará al usuario. A continuación el usuario deberá hacer clic en el botón "Next" para visualizar la segunda pregunta y la segunda imagen.
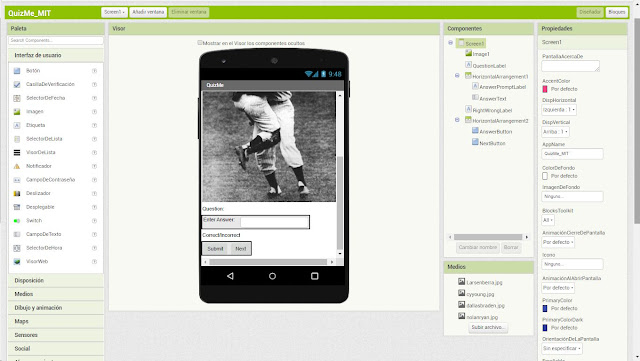
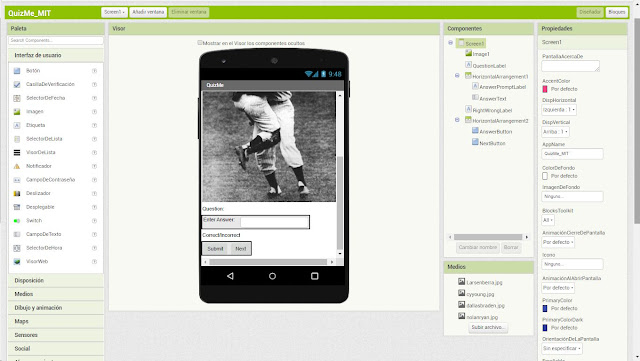
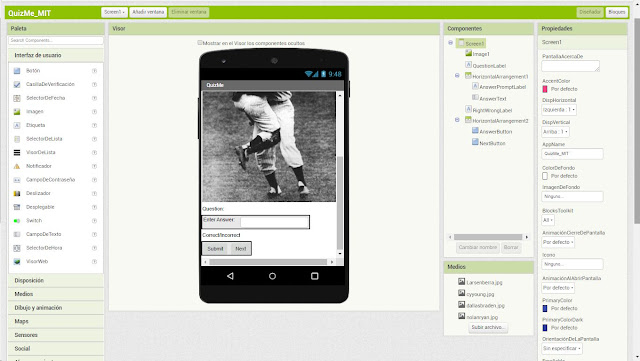
Los componentes que emplearás son los que ves a continuación:

Crearemos una App de preguntas y respuestas tipo Quiz.
El aspecto al finalizar será:

Al inicio la app mostrará la primera pregunta y la primera foto. El usuario deberá introducir su respuesta y hacer clic en el botón "Submit". La app comprobará si la respuesta es correcta (no influirá si se emplean mayúsculas o minúsculas) e informará al usuario. A continuación el usuario deberá hacer clic en el botón "Next" para visualizar la segunda pregunta y la segunda imagen.
Los componentes que emplearás son los que ves a continuación:

El aspecto al finalizar será:

Al inicio la app mostrará la primera pregunta y la primera foto. El usuario deberá introducir su respuesta y hacer clic en el botón "Submit". La app comprobará si la respuesta es correcta (no influirá si se emplean mayúsculas o minúsculas) e informará al usuario. A continuación el usuario deberá hacer clic en el botón "Next" para visualizar la segunda pregunta y la segunda imagen.
Los componentes que emplearás son los que ves a continuación:

Links de descarga:
Imagen con los bloques de programación: rebrand.ly/quizmebloques
Proyecto App Inventor .aia: rebrand.ly/quizmeaia
Aplicación .apk: rebrand.ly/quizmeapk
Proyecto App Inventor .aia: rebrand.ly/quizmeaia
2.1 Diseño de la App.
Si quieres evitar escribir los textos puedes descargarlos:Lista de Preguntas
Lista de Respuestas
Lista de Imágenes
Descarga las imágenes que necesitas para hacer el tutorial haciendo clic en el botón derecho del ratón y seleccionando: "Guardar imagen como..."
Visualiza el vídeo mientras vas trabajando en una nueva pestaña. Páusalo o reduce la velocidad si lo prefieres. Y recuerda subir la calidad en Youtube (abajo a la derecha) si lo ves borroso.
2.2- Programación de la App con el editor de bloques.
En esta segunda parte del tutorial trabajamos con el editor de bloques..Imagen con los bloques de programción: rebrand.ly/quizmebloques





